2017年9月25日から、アナリティクスのトラッキングコードがベータ版としてgtag.jsというものに変わっています。
それに伴い、ルクセリタスでもコードの貼る場所が変更になっていますので、新しくルクセリタスを始めた方、ブログを初めてアナリティクスに登録したばかりという方は貼る場所に注意してください。
またベータ表示されていたgtag.jsですが現状ではベータ表記も外され、今では新規で登録した場合全てこのgtag.jsコードになっているようです。
ルクセリタスではこのgtag.jsコード専用の貼る場所が用意されていますので、そちらに貼り付ける事をオススメします。
目次
自分のコードの確認方法
まずはじめに、自分のコードが以前のanalytics.jsコードで既に貼ってある場合、わざわざ貼る場所を変更する必要は有りません。
9月25日以前にコードを入手された方はanalytics.jsコードだと思われます。
ただ、以前までコードが発行、確認出来たトラッキング情報では、既にコードはすべてgtag.jsに変更されています。
それでも気になる方は既に貼ってある自分のサイトを確認してください。
自分のコードが分からない、gtag.jsに変更したいという方は以下の方法でコードの確認が出来ます。
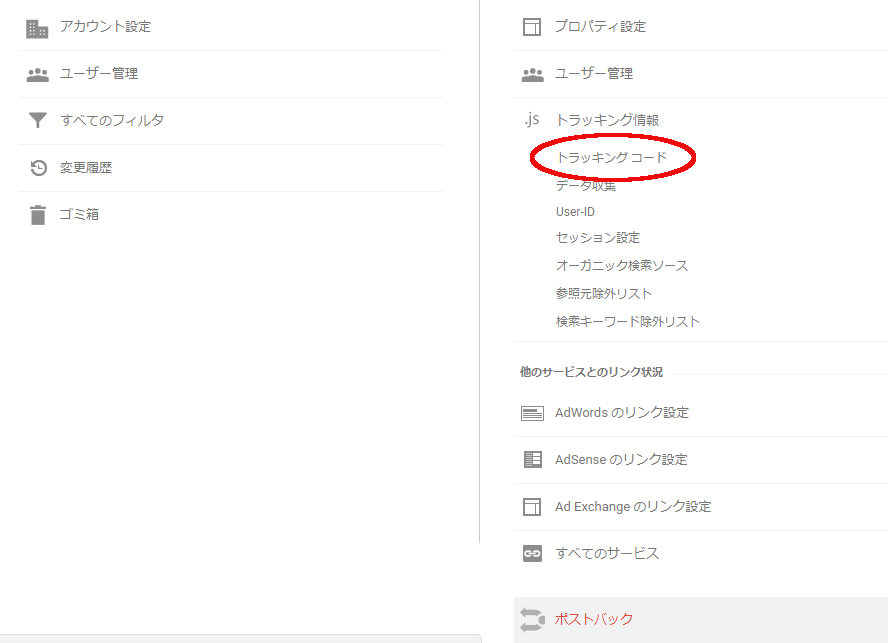
アナリティクスに行き左下の管理>ユーザー管理>トラッキングコードでコードが確認出来ます。


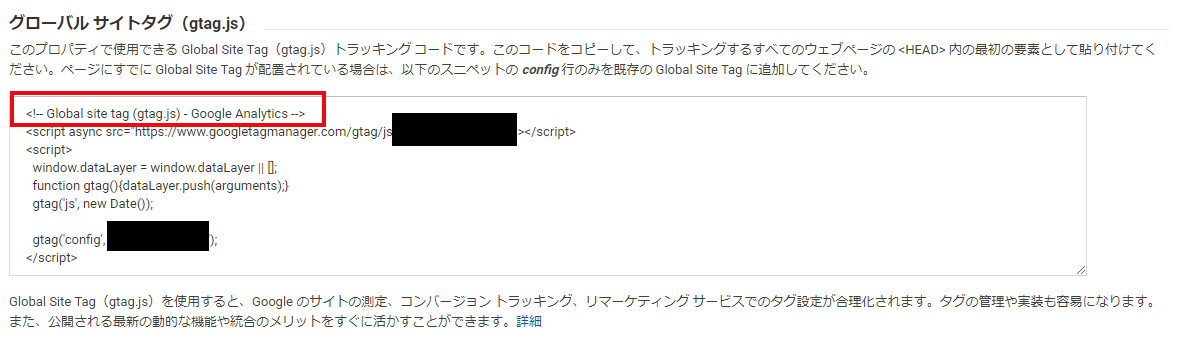
gtag.jsは一行目に
と宣言されていますので、すぐに分かるかと思います。
トラッキングIDが以前のものと違い2箇所有るので、書き換える事が有るのかは分かりませんが、そのような場合は注意が必要です。

ルクセリタスでの貼付け場所
ルクセリタスの場合、9/22の2.32アップデートでいち早くgtag.jsが対応されており、gtag.jsとanalytics.jsでは貼り付ける場所が違うので注意が必要です。
2.32以前のバージョンを使っている場合は、親テーマと子テーマ両方のアップデートが必要なので注意してください。
詳細はこちら
Google Analytics の新トラッキングコード gtag.js への対応 Luxeritas 2.3.2
貼り付ける場所はLuxeritas>子テーマの編集

ここから先は持っているアナリティクスコードによって貼り付ける場所が分かれます。
以前のバージョン
analytics.jsの場合
analytics.jsの場合は以前と同じくアクセス解析(body)内へ(管理人のるなさんから、トラッキングコードの挿入位置 は最下部に貼り付けがオススメされています)

gtag.jsの場合
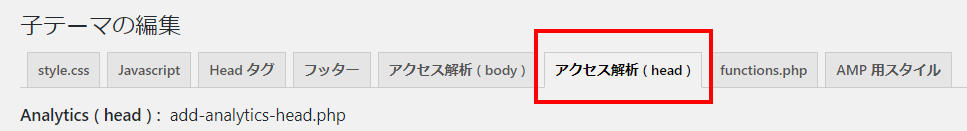
gtag.jsの場合は2.32で追加された 【アクセス解析(head)】内へ入れて下さい。

入れられたら保存を忘れずに!
これで完了です。
analytics.jsからgtag.jsに変更すべきか?
今後アナリティクスではgtag.jsがメインになっていきそうですが、まだベータの表示が消えてすぐなのが現状。
日本語での情報も殆どなく、どういった影響が出るかまだ余り分かって居ないようです。
ネットなどの情報を見ている限りでは、今後どうなるか分からないので今現在analytics.jsを使っている人は今すぐgtag.jsに変更する必要は無いのではないでしょうか。
新規で登録した人は自然とgtag.jsになっているかと思いますので、特に気にする必要は有りません。
一足先にアナリティクスの最新版でアクセス解析をしているのだと考えれば良いと思います。
ルクセリタスでのアドセンス、サーチコンソールの貼り方はこちらから